
 HTML
HTML
Para
visualizar corretamente configurar a tela para 1024 x 768 pixels
Estrutura da página
Uma página em HTML
é um
conjunto de comandos e textos, digitados em formato texto,
que determina para o navegador o modo de apresentar todos os
seus itens (textos, figuras, vídeos, sons) na tela de um computador,
via WWW.
Para escrever documentos HTML só é
necessário um
editor de texto simples e conhecimentos sobre os
códigos que compõem a
linguagem. Os
códigos,
conhecidos como "tags", indicam a função
de
cada elemento da página na rede.
Tags
Na estrutura de documentos
em HTML os elementos usados para determinar os comandos são
chamados de tags.
Cada tag possui 2 símbolos: o sinal
"<" ("menor
que"), e o sinal ">" ("maior
que").
O comando é digitado entre esses
símbolos,
sendo
sempre uma palavra em inglês, como head (cabeça,
cabeçalho) ou body (corpo), e pode ser digitado tanto em
maiúsculas ou minúsculas.
O comando pode ser independente
(ou solitário, ou
solto), ou pode precisar de encerramento
(também chamado envolvimento).
Assim, o tag que indica
- quebra de linha:
é um exemplo de elemento solitário:
<br>
- localização
centralizada do texto: é um exemplo de elemento que deve ser
encerrado:
<center> ...
</center>
Notar que o comando que fecha é
o mesmo que abre, mas tem uma barra extra.
Exemplos de tags
| Negrito |
Bold |
<b>Negrito</b>
ou
<span style="font-weight: bold;"></span>
|
| Itálico |
Italic |
<i>
Itálico</i> ou
<span style="font-style: italic;"></span>
|
Tachado |
Strikethrough |
<strike>Riscado</strike>
ou
<s>Riscado</s>
ou
<span
style="text-decoration: line-through;"></span>
|
| Subscrito |
Subscript |
<sub>Subscrito</sub>
|
| Sobrescrito |
Superscript |
<sup>Sobrescrito</sup>
|
| Sublinhado |
Underline |
<u>Sublinhado</u>
ou
<span style="text-decoration:
underline;"></span>
|
Títulos
subtítulos
|
Título |
<h1>
... Título ... </h1>
<h2> ... Subtítulo ...
</h2>
Pode haver: h1, h2, ... h6, ou seja, parágrafos
com 6
tamanhos
diferentes de fonte,
em que 1 é o tamanho maior
e 6 o menor.
|
Note-se que para aplicar uma
formatação, após selecionar
o texto
desejado, pode-se utilizar diretamente os botões das barras
de
ferramentas ou clicar em "Formatar" e em algumas
das
opções como "Fonte", "Tamanho do texto", Cor do
texto.
Em "Estilo do texto" ("Text style"), várias
opções estão disponíveis.
Exemplo: <h5 align="center"> Exemplo com
atributo</h5>
Exemplo com atributo
Nesse caso o título é do tipo 5, determinado por
<h5></h5> e possui um atributo
"align="center"" que o centraliza na página.
Estrutura
básica de uma página
Todo arquivo HTML obrigatoriamente
contém alguns comandos que identificam aquele texto como uma
home
page para o navegador. Assim, as páginas em HTML
possuem uma
anatomia fixa, devendo conter obrigatoriamente os seguintes Tags.
<html> e </html> - Determinam
início e fim do
documento HTML. <html> diz ao
browser para iniciar um novo documento HTML cujo conteúdo se
encontra definido entre esse local e a etiqueta de fim do documento,
que é </html>.
<head> e </head> - Definem
o cabeçalho. Esta
informação não é
apresentada
graficamente mas dá indicações
importantes a
respeito daquilo que a página contém e sobre a
forma
como ela deve ser apresentada.
<title> e </title>
- Contém o título da página, ou seja,
o nome da
janela que irá aparecer na barra superior do navegador.
<body> e </body> - Define tudo aquilo que
o navegador deve apresentar graficamente.
Todos
os arquivos, textos, sons deverão estar entre estes
elementos.
Título da janela
- é o nome da página, que aparece
lá em cima,
na barra (superior) de título dessa janela, junto com o
símbolo do
navegador.
Por exemplo, essa página tem o título:
HTML - Estrutura da página
(observe a barra de título do navegador)
Assim, a estrutura básica de
uma página, em ordem de comandos obrigatórios
é:
<html>
<head>
<title>
Entre
<title> e </title> deve ser digitado o título
da
página.
</title>
</head>
<body>
Entre <body> e </body> devem ser colocados
todos os
textos, figuras e
sons da página.
</body>
</html>
Deve-se ressaltar que o primeiro
elemento a ser aberto (no caso, <html>) é
sempre o
último a ser finalizado.
Além da anatomia fixa,
praticamente não há regras para a
declaração
dos elementos, que podem ser escritos com letras maiúsculas
ou
minúsculas,
e organizados da forma que se queira.
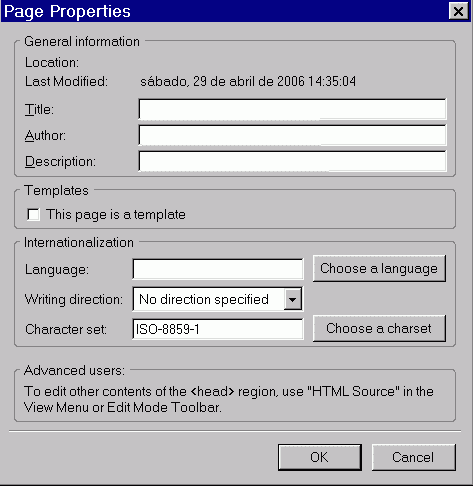
Propriedades da página
Clicando-se no menu "Formatar" -
"Propriedades da página" pode-se estabelecer
muitas das características da página.
Em Title:
digitar o título da página, ou seja,
o nome da
janela que irá aparecer na barra superior do navegador.
Em Author:
digitar o nome do autor da página
Em Descripion:
digitar
um pequenino texto em que se descreva o que existe na
página
Em Language:
clicar em "Choose a language" e selecionar a linguagem em que a
página está sendo escrita,Portuguese/Brazil
[pt-br]
Em Writing
direction: selecionar a
direção da escrita. "Left
to right": Da esquerada para a direita.
Em Character
set: selecionar "ISO-8859-1".
Codificação de caracteres
Ao visualizar um
"site",
a acentuação pode aparecer toda confusa e
caracteres
estranhos
podem estar presentes.
(Exemplo: Sua
codificação de caracteres
está errada).
É comum que letras com acentos e
"ç" apareçam como "?" ou outros
códigos.
Deve-se ressaltar que
existem protocolos
padrão que determinam a
codificação dos
caracteres
que devem ser respeitados pelas pessoas que criam páginas
para
serem visualizadas na Internet.
Mas, se a página
ou a
mensagem de e-mail não informar a
codificação
em
que foi escrita, o texto
pode aparecer não
formatado corretamente.
Duas das mais
importantes
codificações são:
. ISO
= International Standardization Organization).
É o padrão
ocidental, utilizado também no Brasil.
Cada caractere só
possui 1 byte
(8
bits), gerando um máximo de 256 caracteres.
. UTF-8: Padrão
mundial,
que pode ser usado em quase todos os idiomas.
Cada caractere possui 2
bytes
(16 bits), o que permite um valor máximo bem maior que o
anterior: 65.536
caracteres.
O Kompozer, já vem com a codificação de
caracteres pré-escolhida em Character
set: "ISO-8859-1", mas ela pode ser alterada se
necessário.
Exemplo: Verifique o código fonte dessa página:
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<meta name="GENERATOR"
Exercícios
1.1. Se não houver, criar uma pasta e nomeá-la como html
Abrir o Kompozer,
clicando em  e
digitar:
e
digitar:
Minha primeira página.
Também digite mais 3 linhas.
( Uma frase interessante, um princípio de música ou de poesia )
Clicar em "Formatar" -
"Propriedades da página".
Em Title:
digitar
algo que
caracterize o conteúdo da página para um leitor
na
Internet (Por exemplo: 1
- Minha primeira página)
Em Author:
digitar seu nome
Em Descripion:
digitar
algo que descreva o que vai existir na página
Em Language:
clicar em "Choose a language" (Escolha uma língua) e
selecionar Portuguese/Brazil
[pt-br]
Em Writing
direction: selecionar "Left to right" (Esquerda
para direita)
Em Character
set: selecionar "ISO-8859-1". (Veja detalhes sobre
a codificação clicando aqui ).
Selecionar o título e
clicar em "Formatar" -
"Parágrafo" -
"Título 1" (Título
1)
Clicar em
"Salvar como'" / "Save
as" e salvar na pasta html como htm1.1.html
1.2. No gerenciador de arquivos, dar um duplo clique no arquivo html / htm1.1.html
Deve-se
abrir a página
no navegador
(Se essa
página for
publicada é assim
que será vista na Internet).
a. Verificar onde e como aparece o
título. Fechar.
b. Abrir o Kompozer,
e abrir o arquivo html / htm1.1.html . Clicar em "View" -
"HTML source"
Onde as
informações aparecem? Fechar.
Responder a pergunta
acima em um
arquivo txt (no Metapad). Salvar como htm1.2.txt
1.3.
Abrir
o Kompozer e o
arquivo html / htm1.1.html
Formatar
o texto, escolhendo
tamanho, fonte, cor e centralizando-o.
Salvar
como htm1.3.html. Fechar.
1.4.
Abrir o Kompozer.
Abrir o arquivo html / htm1.1.html
Clicar na
aba
inferior "Source ( = Código Fonte)"
Ver o
código em html
existente. Fechar o arquivo.
Abrir o
arquivo html / htm3.1.html.
Ver o código em html
existente.
Quais
são
os tags
para cor, tipo e
tamanho da fonte e para o alinhamento centralizado?
Responder
a pergunta acima em um
arquivo txt (Metapad). Salvar como htm1.4.txt
1.5.
Abrir o Kompozer,
e digitar
a. Alguns versos de uma letra de música de sua
preferência.
Formatar o texto, escolhendo
tamanho, fonte, cor e colocando-o à esquerda.
Clicar em "Formatar" - "Propriedades da página".
Em Title:
digitar
algo que
caracterize o conteúdo da página para um leitor
na
Internet
Em Author:
digitar seu nome
Em Descripion:
digitar
algo que descreva o que existe na página
Em Language:
clicar em "Choose a language" e selecionar Portuguese/Brazil
[pt-br]
Em Writing
direction: selecionar "Left to right"
Em Character
set: selecionar "ISO-8859-1". (Se desejar informações sobre codificação clique aqui ).
Clicar em "Salvar como'" / "Save
as" e salvar na pasta html como htm1.5a.html
b. Um texto de alguma disciplina de Ciências
Biológicas de, no máximo, 10 linhas
Repetir o procedimento
descrito no item a, mudando todos os formatos.
Salvar na pasta html como htm1.5b.html
c. Uma parte de uma oração ou de um
hino ou de outra música (no mínimo 10 linhas)
Repetir o procedimento
descrito no item a, novamente
alterando os
formatos.
Salvar na pasta html como htm1.5c.html
1.6.
Abrir o Kompozer. Para
cada arquivo
salvo no exercício 1.5
Clicar na aba
"Código Fonte"
Ver o código em html
existente. Fechar o arquivo.
Quais são
os tags
para cor, tipo e tamanho da fonte e para o alinhamento centralizado?
Abrir o
arquivo html / htm1.4.txt.
Digitar as novas informações.
Salvar novamente
como html1.4.txt.



Este "site", destinado
prioritariamente aos alunos de
Fátima Conti,
está disponível sob FDL (Free
Documentation Licence),
pretende auxiliar quem esteja começando a
se interessar por internet,
computadores e programas, estando em permanente
construção.
Sugestões e comentários são
bem vindos.
Se desejar colaborar, clique
aqui.
Agradeço antecipadamente.

Deseja enviar
essa página?
Se você usa um programa de correio
eletrônico
devidamente configurado e tem
um e-mail
pop3, clique em "Enviar página" (abaixo) para
abrir o programa.
Preencha o endereço do
destinatário da mensagem.
E pode acrescentar o que quiser.
(Se não der certo, clique aqui
para saber mais).
Enviar
página

Se você usa webmail copie o endereço abaixo
http://www.ufpa.br/dicas/htm/htm-estr.htm
Acesse a página do seu provedor. Abra uma nova
mensagem.
Cole o endereço no campo de texto.
Preencha o endereço do destinatário.
E também pode acrescentar o que quiser.

Última alteração: 20 abr 2012

 HTML
HTML
 HTML
HTML